2023年9月 この範囲を時系列順で読む この範囲をファイルに出力する
#vivaha


白と青を基調としたシンプルなスキンです。
表示確認
ダウンロード
更新履歴


白と青を基調としたシンプルなスキンです。
表示確認
ダウンロード
更新履歴
- 2023/12/16
- 不具合修正:埋め込みコンテンツが特定環境で画面からはみ出していた不具合を修正
- 2023/11/18
- 追加要素
- ページトップ遷移ボタンを追加
- 不具合修正
- 投稿記事のデザイン設定と他要素のデザイン設定が競合する可能性があったのを修正
- てがろぐ側でログイン時のみ簡易投稿エリアを表示する設定をしたとき、簡易投稿エリアが完全に非表示されない不具合を修正
- Instagram埋め込みがスマホで表示崩れを起こす不具合を修正
- 鍵付き投稿の鍵入力機能がスマホで表示崩れを起こす不具合を修正
- デザイン調整
- カレンダーのデザインを調整
- 段組表示のデザインを調整
- その他
- 開発時削除し損ねた不要要素を削除(スキンの見た目に影響無し)
- 追加要素
- 2023/10/03
- 不具合修正:隠す機能のデザインとHTMLに直接スクリプトを埋め込む他機能が競合していたのを修正。
- 2023/09/30
- 配布開始
2023年11月 この範囲を時系列順で読む この範囲をファイルに出力する
2023年12月 この範囲を時系列順で読む この範囲をファイルに出力する
2023年9月 この範囲を時系列順で読む この範囲をファイルに出力する
スキン導入方法
スキン導入方法の詳細はてがろぐ公式サイトの以下ページをご確認ください。
てがろぐ カスタマイズ方法 スキンの置き方
てがろぐ セットアップ(設置)方法 ※別スキン(オプションスキン)を使う場合のアップロード先
ここでは簡易的な解説をします。
スキン導入方法は大きく分けて二種類あります。
スキン『vivaha』を例に解説します。
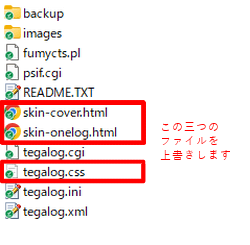
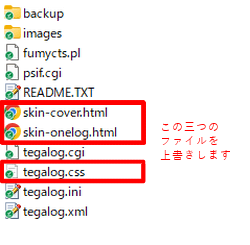
skin_vivaha.zipを展開します。展開されたskin_vivahaフォルダには、以下の三つのファイルが含まれています。
これらをtegalog.cgiと同じディレクトリに上書きすることで、スキンを適用することができます。

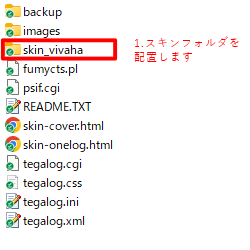
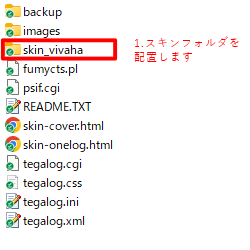
または、展開されたskin_vivahaフォルダをtegalog.cgiがあるディレクトリに配置します。
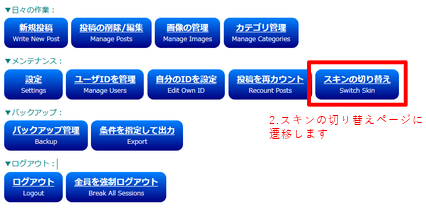
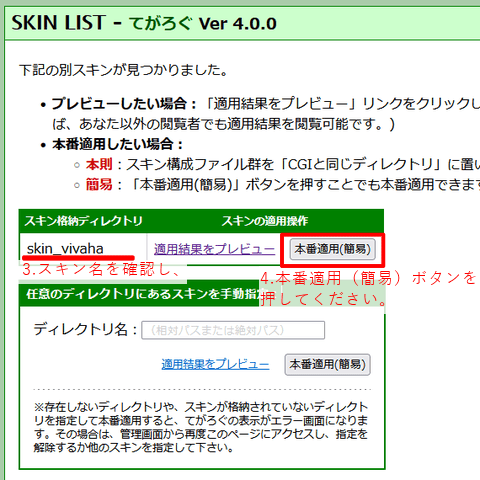
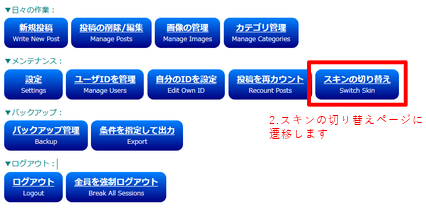
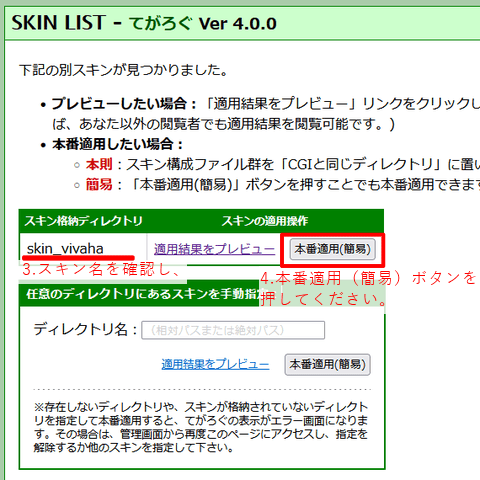
てがろぐ管理画面から「スキンの切り替え」を選択し、skin_vivahaスキンを本番適用してください。



畳む
スキン導入方法の詳細はてがろぐ公式サイトの以下ページをご確認ください。
てがろぐ カスタマイズ方法 スキンの置き方
てがろぐ セットアップ(設置)方法 ※別スキン(オプションスキン)を使う場合のアップロード先
ここでは簡易的な解説をします。
スキン導入方法は大きく分けて二種類あります。
- tegalog.cgiと同じディレクトリにファイルを上書きする
- tegalog.cgiがあるディレクトリにフォルダを配置する
スキン『vivaha』を例に解説します。
skin_vivaha.zipを展開します。展開されたskin_vivahaフォルダには、以下の三つのファイルが含まれています。
- skin-cover.html
- skin-onelog.html
- tegalog.css
これらをtegalog.cgiと同じディレクトリに上書きすることで、スキンを適用することができます。

または、展開されたskin_vivahaフォルダをtegalog.cgiがあるディレクトリに配置します。
てがろぐ管理画面から「スキンの切り替え」を選択し、skin_vivahaスキンを本番適用してください。



畳む
画像の段組表示について
スキンによっては画像の段組表示ができます。
てがろぐの自由装飾機能を使用します。自由装飾機能の使い方はてがろぐ公式サイトの以下ページをご確認ください。
てがろぐ 使い方・設定方法 class名を自由に指定できる装飾記法
段組表示方法を解説します。
段組表示をしたい場合は、画像を自由装飾記法で囲み、以下いずれかの文字列を指定してください。
数値が段組数を表わします(2なら二段組み、3なら三段組みになります)。
語尾に「_m」を付けると、敷き詰めるような画像レイアウトになります。
※語尾に「_m」を付ける段組と付けない段組とでは、現状画像レイアウト方向が異なります。順序がある画像の段組表示に「_m」は向きません。ご了承ください。
段組表示では以下の様な表示になります。
二段




三段



二段(m)




三段(m)






畳む
#画像投稿
スキンによっては画像の段組表示ができます。
てがろぐの自由装飾機能を使用します。自由装飾機能の使い方はてがろぐ公式サイトの以下ページをご確認ください。
てがろぐ 使い方・設定方法 class名を自由に指定できる装飾記法
段組表示方法を解説します。
段組表示をしたい場合は、画像を自由装飾記法で囲み、以下いずれかの文字列を指定してください。
- 2column
- 3column
- 2column_m
- 3column_m
数値が段組数を表わします(2なら二段組み、3なら三段組みになります)。
語尾に「_m」を付けると、敷き詰めるような画像レイアウトになります。
※語尾に「_m」を付ける段組と付けない段組とでは、現状画像レイアウト方向が異なります。順序がある画像の段組表示に「_m」は向きません。ご了承ください。
段組表示では以下の様な表示になります。
二段




三段



二段(m)




三段(m)






畳む
#画像投稿
2023年11月 この範囲を時系列順で読む この範囲をファイルに出力する
個別説明書
スキンごとの独自仕様についての説明書です。
#petaka
#ratre
#saralata
#petaka #ratre #saralata
スキンごとの独自仕様についての説明書です。
#petaka
- 投稿文章の一行目が見出しになります。投稿文章二行目からが本文です。見出しにハッシュタグを使用すると、リンクはされませんが、ハッシュタグとしてカウントされ、検索もできます。
#ratre
- プロフィールの画像について
- プロフィールにバナー画像・アイコン画像を使用しています。
- デフォルトの使用画像は、バナーは「images/ratre_bannner.png」、アイコンは「images/ratre_icon.png」です。
- アイコン画像は1:1のサイズ比率を推奨します。
- バナー画像は3:1のサイズ比率を推奨します。デフォルトではH560px×W200pxの画像を使用しています。スマホなど縦長の画面環境において、画像の端がカットされることがあります。また画像左下はアイコン画像で隠れます。重要な情報は中央付近に載せていただくと確実です。
- 画面右下に簡易投稿画面を表示するボタンが表示されます。QUICKPOSTをログイン時のみ表示する設定の場合、このボタンもログイン時のみ表示されます。
#saralata
- いくつかのてがろぐ機能は初期状態で非表示です(検索、カレンダーなど)。CSSを設定している機能はskin-cover.htmlのコメント内に記述しています。必要な機能はコメントから取り出し、てがろくの記法に修正して使用できます。
#petaka #ratre #saralata
- javascript(jquery)を使用しています。CDNで読み込んでいるjqueryやスクリプトを削除すると一部機能が使用不能になります。改変の際はご注意ください。
2023年9月 この範囲を時系列順で読む この範囲をファイルに出力する
その他説明書
- スキンはなるべくてがろぐの機能やスキン特有の機能を網羅するように制作しています。そのため使用者にとって不要な要素が含まれる場合もあります。不要要素はスキン使用時削除していただければ幸いです。
- 管理画面へは画面下部の歯車アイコンから遷移できます。
- スキンによっては画面右下にトップページへ遷移するボタンが表示されます。



