『愛とはあなたを破壊する魔法』制作記録十二
進捗
ティラノスクリプト版のプログラミングなどをしました。




ティラノ版について
引き続きティラノ版のプログラミングをしています。
Ren’py版をなるべく再現しています。
さすがにメニューボタンとメニュー画面の二カラム表示はできなくて諦めました。


画像左が二カラム表示のメニュー、右が一カラム表示のメニューです。
システム改造について
ティラノスクリプトのいろいろなシステムを改造しています。
例えばバックログ画面は、発言ごとにキャラクターアイコンが表示されるようにしています。
また発言一つにつき一つの枠で表示されるようにしています。
セーブ画面では、現在読み進めている章名が表示されるようにしています。
また地味な変更点として、枠に収まらないメッセージ文章を省略して「…」を付けるようにしています。
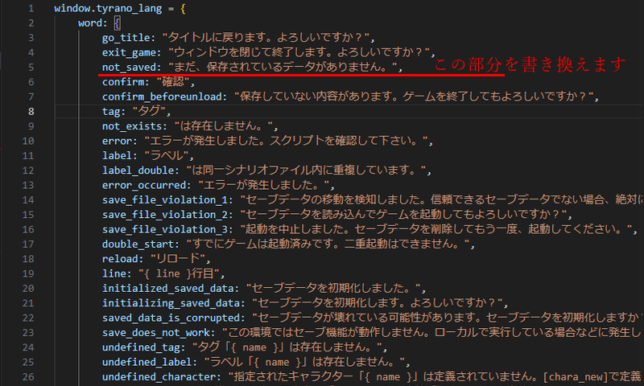
またセーブデータが無い状態を示す文章を変更しました。
セーブデータが無い場合、デフォルトの表示文章は「まだ、保存されているデータがありません。」になります。
「tyrano」フォルダにある「lang.js」ファイル五行目を書き換えることで、この表示文章を変更できます。
私は別途javascriptファイルを用意して、そこで値を上書きしています。

通知表示について
ver515betaから追加されたイベントリスナを使用して、スキップ・オート・セーブ通知を作りました。
イベントリスナを使用したシムテム制作に関しては以下のページを参照しました。
具体的なコードを紹介します。
まず通知用のHTMLファイルを作成します。ファイル名は「auto_notify.html」です。
<div class="oct_notify oct_auto_notify">
Auto
</div>通知のデザインはCSSファイルを作成して設定します。ファイル名は「style.css」です。
/*色設定。変数で管理*/
:root {
--color__white1: #f3f2ee;
--color__gray2: #858582;
}
/*アニメーション*/
/*Autoの隣で動き続けるドットアニメーション*/
@keyframes anm_dot {
0% {
content: "";
}
25% {
content: ".";
}
50% {
content: "..";
}
75% {
content: "...";
}
}
/*通知の退場アニメーション*/
@keyframes anm_notify_fadeout {
0% {
opacity: 1.0;
}
75% {
opacity: 1.0;
}
100% {
opacity: 0;
}
}
.oct_notify {
/*位置指定*/
position: fixed;
top: 200px;
left: 0;
/*z-indexを設定しないと、背景画像やメッセージ画像などに通知が隠れてしまう*/
z-index: 999999999;
/*デザイン部分*/
display: flex;
padding: 0.75rem 2rem 0.75rem 4rem;
box-sizing: border-box;
font-size: 2rem;
line-height: 100%;
border-radius: 0 4px 4px 0;
font-family: "sabu_font";
color: var(--color__gray2);
background-color: var(--color__white1);
}
.oct_notify::after {
/*アニメーション用設定*/
content: "";
animation: anm_dot 2s steps(4) infinite;
animation-duration: 1s;
/*デザイン部分*/
display: block;
min-width: 2rem;
height: 2rem;
margin-left: 0.5rem;
}適当なjavascriptファイルを作成します。ここでは「main.js」ファイルを作成しました。
通知を表示する関数と非表示にする関数を作成します。
通知の表示は先ほど作成した「auto_notify.html」ファイルを読み込んで行い、非表示はremove関数を使用して行います。
(通知の表示内容は、変数で直接設定してもよいと思います)
//通知表示関数
function oct_show_auto_notify(){
const elements_with_class_tyarano_base = document.querySelector(".tyrano_base");
fetch( "./data/other/html/auto_notify.html")
.then(response => response.text())
.then(html => {
elements_with_class_tyarano_base.insertAdjacentHTML("afterbegin", html);
})
.catch(error => {
console.error("ファイルの読み込みエラー:", error);
});
}
//通知非表示関数
function oct_hide_auto_notify(){
const elements_with_class_oct_auto_notify = document.querySelector(".oct_auto_notify");
elements_with_class_oct_auto_notify.remove();
}イベントリスナを登録します。
第一引数にイベント名、第二引数に先ほど作成した関数を指定します。
今回はオートが開始されたことを示す「auto-start」と、オートが終了したことを示す「auto-stop」をそれぞれ使用しました。
TYRANO.kag.on("auto-start", oct_show_auto_notify)
TYRANO.kag.on("auto-stop", oct_hide_auto_notify)main.jsとstyle.cssを適当なksファイルで読み込みます。起動後ゲーム開始までに必ず実行する場所で読み込むべきです。読み込む代表的な場所はfirst.ksファイルです。
[loadjs storage="main.js"]
[loadcss file="./data/other/style.css"]以上の方法で、ゲーム中オート通知を表示させることができました。
進捗状況について
諸事情あり、今まで通りの創作時間が取りづらくなってきました。
そのためゲーム完成予定時期を今年中に変更します。
あと少しで完成というところで完成時期が延びるのは、完成をお預けにされているようで、心苦しいです。
ですがあと少しということは、あとは完成させるだけという心意気でゲーム制作ができることでもあります。最悪スチル無しならほぼ公開できる状態でもあるので、もうほとんど完成しているのだと考えながら、気楽に作業できそうです。
引き続きがんばります。
